Tutorial
How to Display a List of Products in WooCommerce
Are you looking for a better way to display the products you offer on your WooCommerce store? This popular plugin’s default layout works well for some stores, but it doesn’t cater to everyone.
If you want to give your customers a way to search through your product catalog more easily (especially if you have a large selection of items) and add multiple products to their carts on the fly, a list format is a better choice for your store. But how can you create this layout within WooCommerce?
In this article, we will look at the benefits of showcasing your items using a list format and show you how to organize your products this way with an easy-to-use plugin.
Why Should You Display Your Products in a List Format?
The default WooCommerce product layout organizes your products into a grid, with three or four products on each row, each featuring the product name, price, a large product image, and an add-to-cart button.
This default layout works well for stores with a smaller product catalog because the design takes up quite a bit of space. It is also a good option for eCommerce stores that stock products where the visual appearance is an integral part of securing a sale. For instance, those selling items of clothing, artwork, or jewelry, just to name a few.
The problem is that this way of displaying products doesn’t work too well for stores that need to handle a much more extensive catalog (such as wholesale stores), stores stocking products without an important visual component, or stores that offer products or services that benefit more from being displayed in a list view (such as B2B service companies)
There are a few reasons why a WooCommerce product list view is a better way of displaying your products. For example:
- More Compact: Lists take up less space, which means you can fit more products on the same page. This, in turn, makes it easier for customers to find exactly the product they are looking for and promotes higher order volumes, as customers are more likely to see other related products they might like.
- Easier to Use: As a visitor, a list is much quicker and easier to use because you can add multiple products to your cart easily and, more importantly, without having to navigate away from the main shop page. This makes the buying experience smoother and can help reduce cart abandonment, a common problem with eCommerce stores.
- More Comprehensive: List layouts enable you to display additional information about your products without your customers needing to click onto the individual product page. For example, users can access short descriptions and see what product variations are available.
There are a number of instances where a product list format is more suitable than WooCommerce’s default product grid view. Here are just a few examples:
- A wholesale store where customers who are familiar with your product list will want to quickly add lots of items to their cart all at once. With a list, they won’t have to search through your entire catalog to find what they are looking for.
- An online restaurant where customers want to peruse lots of different options at once without having to navigate through numerous archive or product pages.
- A store that stocks products that don’t require large images (or, in some cases, any images at all). For instance, hardware stores, office supplies companies, tech supplies companies, or B2B service companies.
How Do You Display Your WooCommerce Products in a List Format?
The easiest way to display a product list in WooCommerce is to use a WooCommerce product table plugin. We recommend Product Tables for WooCommerce from BizSwoop, which is specifically designed for cases such as those we’ve just covered.
A tool like this can actually enable you to build customizable, user-friendly product tables within minutes.

The Product Tables for WooCommerce plugin provides a range of benefits that set it apart as a solution for displaying product lists on your WooCommerce store. Let’s go through the main ones in a little more detail.
Create a More User-Friendly Experience
The plugin allows your customers to add items to their cart directly from the product table, either individually or in bulk. This can significantly speed up the shopping experience for your customers, especially when adding AJAX to your add-to-cart function (with a user-friendly checkbox selection, which avoids the need for any coding), which prevents annoying page reloads.
With Product Tables for WooCommerce, you can also customize every aspect of your tables’ appearance, from which columns you want to display to your preferred image size and much more. You can even add custom CSS to make more bespoke adjustments to your tables!
Build Flexible Product Tables
Another important feature of Product Tables for WooCommerce is the ability to create product lists based on a selection of specific products or categories. A significant benefit of doing this is that you will have true flexibility over which products you want to display and where you want to show them on your site.
Each product table you build with this tool will also have a dedicated shortcode you can use to display the table anywhere you want on your site (you can do this using Gutenberg or Elementor blocks). You can even replace your entire shop page or product archive pages with product tables just with the click of a button!
Streamline Sales Online and In Person
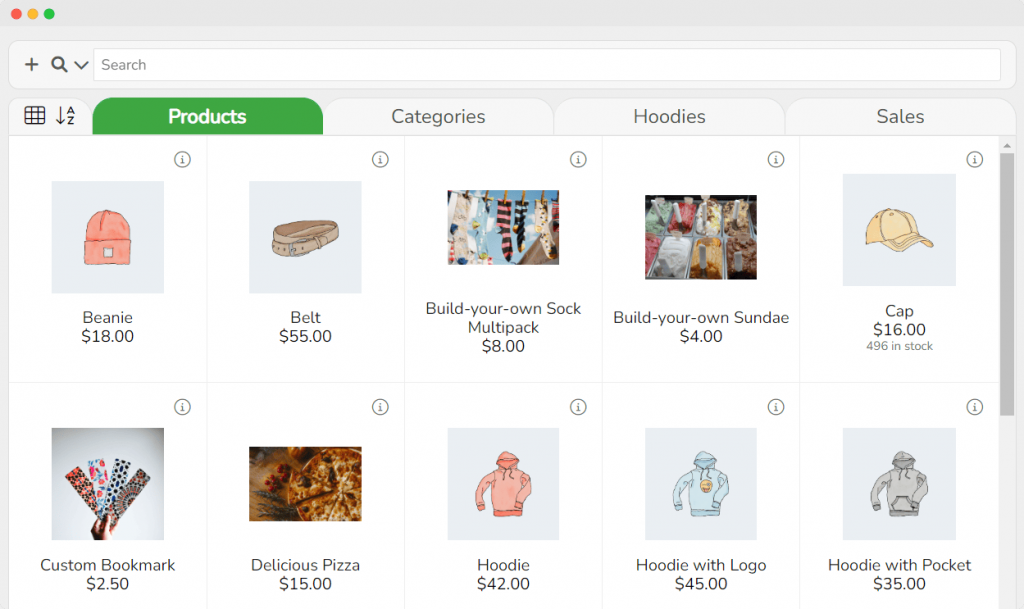
If you are looking to extend the functionality of Product Tables for WooCommerce to in-person sales, you can integrate the plugin with Jovvie, BizSwoop’s own WooCommerce POS solution. Jovvie offers a user-friendly product grid layout that enables staff and customers to quickly add products to the cart without the need to visit individual product pages, streamlining the shopping experience. It even offers a self-serve option for your customers through its built-in kiosk mode.

The straightforward, user-friendly service offered by Product Tables for WooCommerce and Jovvie will ensure a consistent easy shopping experience that customers keep returning to your store, whether they prefer to shop online or in person.
How to Set Up a WooCommerce Product List Using Product Tables for WooCommerce (Step-by-Step Tutorial)
Displaying your WooCommerce products in a list format using Product Tables for WooCommerce couldn’t be easier. All you need to do is follow these simple steps, and you’ll be able to set up a product table and display it on the front end of your store:
1. Purchase, download, and install Product Tables for WooCommerce from BizSwoop.
2. Go to your WordPress dashboard and navigate to Products > Tables. Then, click on ‘Add new’.
3. Now, it’s time to configure the table settings. There are a few fields you should fill in during this step. For example:
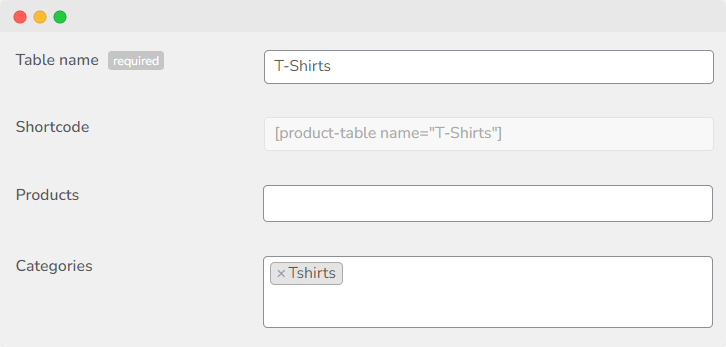
- Choose a name for your table (this will only be visible to you as the store owner).
- Pick the products you want to display in the table. Here, you can select individual products or product variations from your catalog or include full product categories. For the purpose of this tutorial, let’s say we want to list all products in our ‘T-Shirts’ category. Simply start typing ‘T-Shirt’ and choose the category filter from the generated list. It is also worth noting that if you want to add individual products, you can search by either product name or SKU.

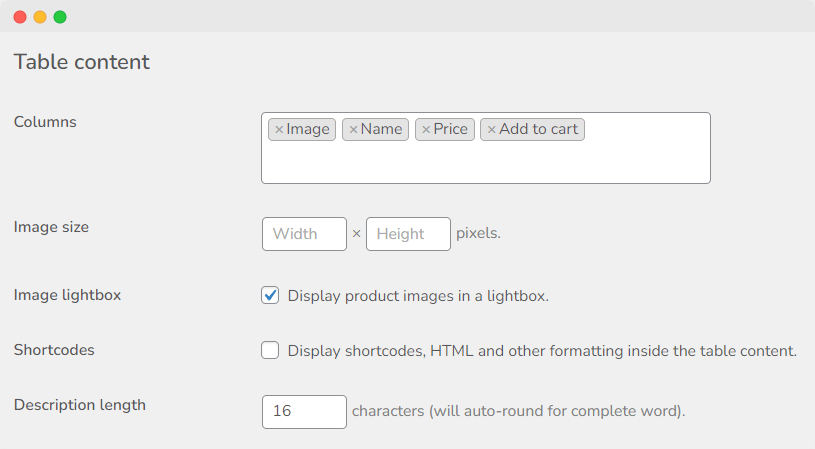
- Next, we will configure the table content. During this step, you will be able to choose which columns you want to include (for example, image, product name, short description, price, and an add to cart button) as well as the size and presentation of the product images, the length of the short description displayed, and more.

- Now, adjust the number of products per page and how many pages the table will load at a time.
- Set the default sort order and direction of the table.
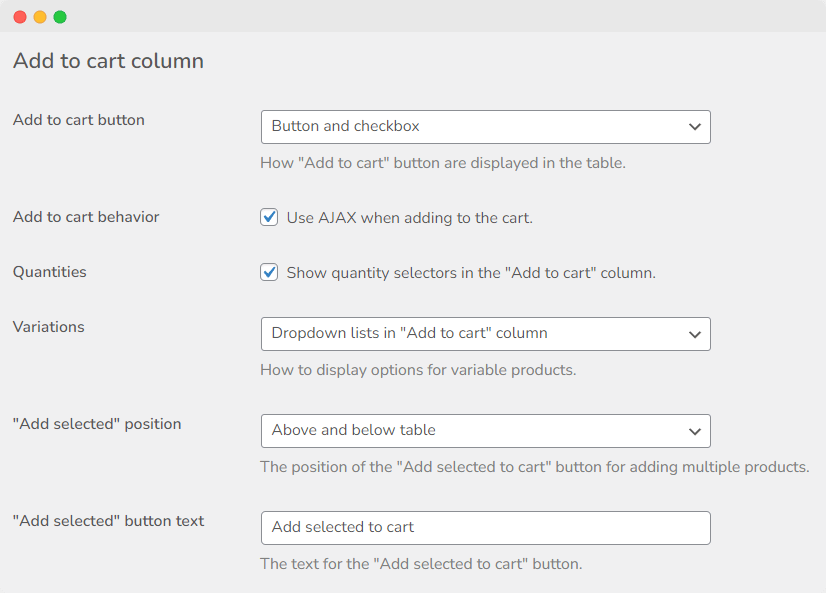
- Configure the ‘Add-to-cart’ options – you can choose between a button for adding single products to the cart, a checkbox for bulk adding, or both. You can also decide whether or not to display a quantity selector and choose how you want to display variable products (for instance, with each variation on individual rows or as a dropdown menu in the table). There is even an option to use AJAX when adding products to the cart, so users don’t have to reload the page every time they add a new item!

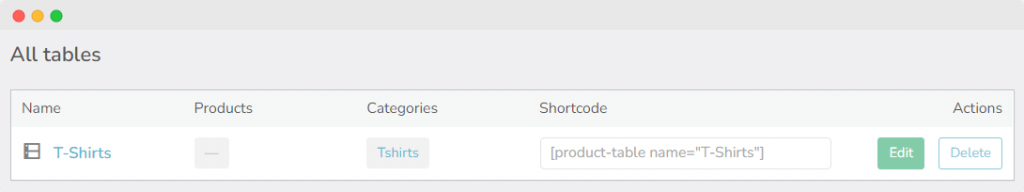
- Once you have finished adjusting the table settings, it’s time to save your table and return to the ‘Tables’ menu. Each table you build with the Product Tables for WooCommerce WordPress plugin comes with its own dedicated shortcode. You can use this shortcode to place the product table wherever you want on your site.

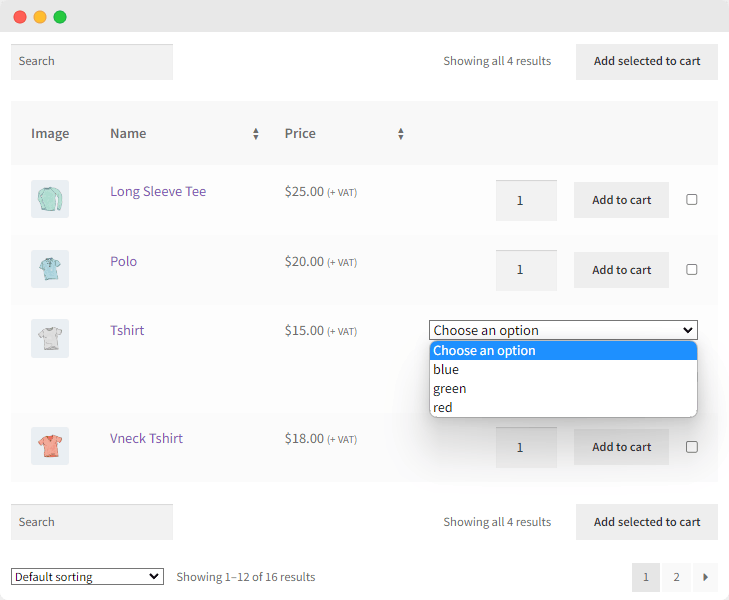
For example, let’s say you want to add your T-Shirts table to your main ‘Shop’ page. In this case, all you need to do is add a shortcode block to the shop page and add the dedicated shortcode for the table. Your table will then be automatically displayed on the shop page at the front end of your store.

But that’s not all! If you want a less bespoke table creation experience, there’s actually an even easier way to apply product tables to your archive and shop pages:
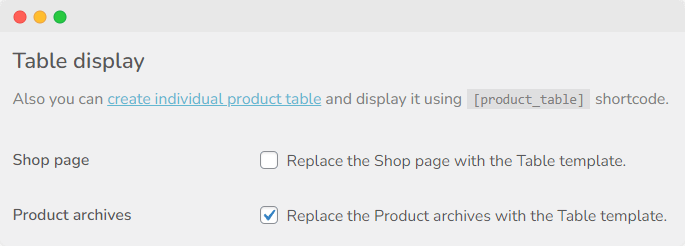
- Navigate to Products > Tables > Settings. Using this page, you can customize your tables’ appearance, including their borders, fonts, and colors. Even more importantly, you can configure the ‘Table display’ options on this page to replace your entire shop page or archive pages with the default product table template. This enables you to replace the default WooCommerce product grid format with a product list in a matter of seconds.

Improve Your Store’s User Experience with a WooCommerce Product List Layout
Displaying your products in a list format can be incredibly beneficial for your WooCommerce store. This layout takes up much less space than the default WooCommerce grid format and is easier for your customers to navigate. A list layout also allows you to include more product information on your shop and archive pages and help your customer find precisely what they are looking for quickly when they visit your store.
This is why this layout can be an excellent idea for stores where displaying a large product image is not a priority, such as wholesale stores, stores selling products without an important visual component, businesses selling services, restaurants, and more.
If you want to display your products or services using a list, you will need a plugin designed to support this functionality. Product Tables for WooCommerce is the best tool for the job, as it allows you to add product lists to your WooCommerce store in a matter of minutes.
Some of the plugin’s main advantages also include:
- The ability to create highly flexible and customizable product tables you can adapt to your specific needs.
- Compatibility with both your online and physical stores.
- The option to display product tables on a per-product or per-category basis or replace your entire shop or product archive pages with tables.
Product Tables for WooCommerce comes with a range of flexible pricing options depending on what functionality you need for your WooCommerce store. You can even try out the whole feature set with a 14-day money-back guarantee.