Tutorial
How to Create and Display WooCommerce Custom Fields on Product Pages (2023)
When your customers visit your eCommerce store, they’re likely to spend most of their time on your product pages. WooCommerce product pages are one of the most important points on a customer’s buying journey, as they can determine whether that customer makes a purchase or not. The problem is, by default, WooCommerce doesn’t offer the level of product page customization needed to create a great customer experience.
Fortunately, you can boost the user experience on your online store by creating and adding custom fields to your WooCommerce product pages. These serve as a great way to provide extra information to your customers. Additionally, they enable you to offer customizations and add-ons depending on the type of custom fields you add.
This article will guide you on how to add custom fields to your WooCommerce product pages using a plugin called Product Manager Add-ons, and evaluate how this can benefit your store.
What Are Custom Fields in WooCommerce?
Before we demonstrate how to add custom fields to your WooCommerce product pages, let’s take a look at the two main types of custom fields and how they are used:
- Product information: This type of custom field allows you to provide additional and key details about your products in a structured format. Using custom fields in this way, you can add images, text, videos, and other types of media to your WooCommerce product pages.
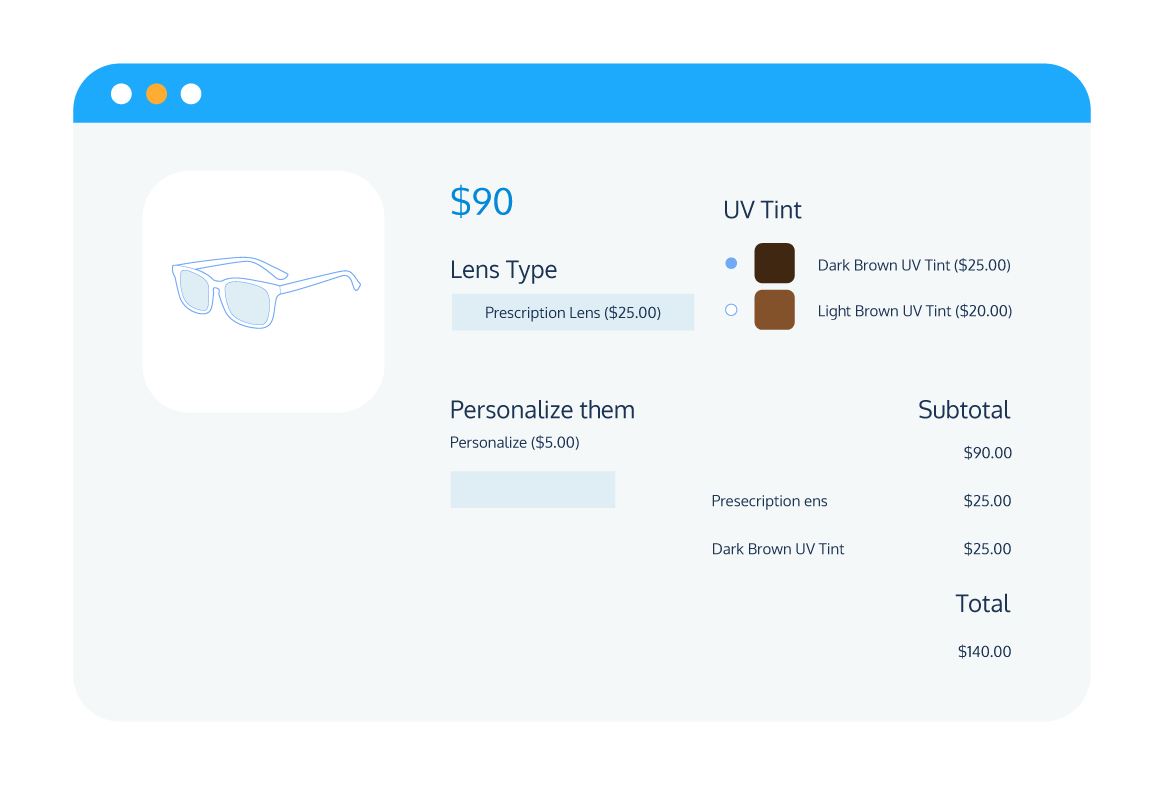
- Input fields: Additional input fields on WooCommerce product pages are often used to allow customers to customize their purchases. For instance, they can allow customers to select different customization options, add personalized text or images, or choose supplementary products to add to their order. These custom fields are more commonly known as product add-ons.
WooCommerce is not designed with built-in options that you can use to add and display custom fields on your product pages. The only product customization options offered by default WooCommerce is product variations.
Product variations enable you to offer your customers different versions of the same product – for example, if you run a shoe store, you could offer the same pair of shoes in different sizes or colors. These variable products are differentiated by applying custom attributes/taxonomies to the different product variations, allowing customers to choose their preferred option.
This differs from custom fields in how product variations are the same for every customer. Custom input fields, on the other hand, give the customer the opportunity to create a bespoke product – for example, a customer could add personalized text or artwork, allowing them to create a product entirely unique to them.
Why Use Custom Fields in WooCommerce?
As we’ve already touched on, adding custom fields to your WooCommerce product pages helps to improve the user experience for your customers, either by providing additional information for your customers or offering them options to customize their orders, depending on the type of fields you are using.
In this section, we’ll look in more depth at the reasons why you should use custom fields.
Why add extra product information fields?
Here are some of the potential uses for adding additional product information fields to your WooCommerce product pages.
Including a video trailer
If your eCommerce store sells movies or video games, the option to add a video trailer to showcase footage from your products provides obvious benefits. That said, video trailers can be used for all kinds of different products, from furniture to kitchen equipment, as they offer an opportunity to showcase your products and their unique features.
Adding downloadable material
The option to add downloadable material to your product pages is useful for many different types of eCommerce stores. For instance, if you own a clothing store that sells products in standardized sizing, you could provide a downloadable sizing guide on your product pages. This would help customers who need to convert the sizes to more standard units like inches, improving the user experience and helping to encourage repeat business.
Including product specifications in a digestible format
If your eCommerce store deals in technical products, or any products that have a list of individual specifications, you can add custom fields to display this information in a format that’s easier to read and understand.
For instance, if your store sells laptops, your product descriptions will need to include details such as the amount of memory, the screen size and resolution, the battery life, and which graphics card and CPU each laptop uses. Giving your customers all these details upfront makes it easier for them to make an informed decision, streamlining the shopping process and making them more likely to ultimately buy from your store.
Why add extra input fields?
There are many different cases in which adding extra input fields can be valuable. Below, we’ve covered just a few examples.
Personalization of products
Custom input fields make it easy for customers to personalize their orders. For instance, if you run a jewelry store, you could include a text input field on your product pages to offer your customers the option to add personalized engraving.
Product customization options
You can use extra input fields to allow your customers to add, remove or change certain elements from your products to create exactly what they want. This helps to improve the customer experience at your store by ensuring your customers can find the products they are looking for, which in turn can help to boost conversions.
This is especially valuable for restaurants – for example, imagine you run an ice cream parlor and want to give your customers the option to build their own sundaes. You can do so easily using product add-ons – by adding extra input fields to the relevant product page, you can enable your customers to choose the type of ice cream they want, which toppings they want to add, and more.
Upselling and cross-selling
Custom input fields make it easy for eCommerce stores to offer relevant add-on products on your product pages, in the cart, or at the checkout. For instance, if you run an office supplies store, you could add a new field to your stapler product page with the option for customers to add a box of staples.
Offer more complex products and services
Some products or services require more detailed information from the customer than a simple add-to-cart option. For instance, if you run a hotel and manage bookings through your website, you might want to add extra input fields to your site, such as a date picker or an option for customers to pre-book breakfast or dinner.
How Do You Create and Display Custom Fields on Your WooCommerce Product Pages?
As we’ve covered already, default WooCommerce doesn’t offer an option to add custom fields to your WooCommerce product pages. This leaves you with two choices:
- Create additional fields on your product pages with custom code by editing your functions.php file. This isn’t recommended as you’ll either need to have existing coding knowledge yourself or have an experienced developer on your team.
- Add custom fields to your product pages using plugins. This is a safer and easier option that avoids the chance of you accidentally breaking your site with incorrect code.
You can add extra product information to your WooCommerce product pages by using the free Advanced Custom Fields plugin by WP Engine. This plugin offers over 30 different field types that you can add quickly and easily wherever you want on your WordPress site. This plugin is aimed at helping you display more information about your products as opposed to creating extra input fields for customers.
On the other hand, if you do want to add extra input fields for customers and unlock the potential of providing customizable products on your WooCommerce store, a plugin that ticks all of the boxes is Product Manager Add-ons from BizSwoop. This plugin offers all the functionality you need to offer customizable products, add-ons, and more, and comes packed with features to help you level up the customer experience for your WooCommerce store. Let’s take a look at some of these features now.
Fully customizable add-ons
With Product Manager Add-ons, you get a wide range of customization options that you can use to build the perfect add-ons for your WooCommerce products:
- Select from input field options such as dropdowns, checkboxes, text fields, file upload fields, and radio buttons.
- Fully configure how the fields are displayed on your product pages.
- Provide a visual display of extra product options using thumbnail images.
- Choose how add-on descriptions are displayed.
Display add-ons on the cart and checkout pages
If your goal is to upsell or cross-sell add-ons at the checkout, Product Manager Add-ons should be your go-to. This plugin allows you to include add-ons at every stage of the purchase process. You can include add-ons on your product pages, in the cart, or at the checkout, giving you more opportunities to increase your bottom line.
The advantage of this feature is that you can include add-ons at the stage where they are most likely to sell. for example, if your customers get to their cart page and realize they are a few dollars short of free shipping, the option to add another product to their cart will be more appealing!
Powerful POS compatibility
Some WooCommerce stores have both an online and offline presence. If your store offers in-person sales, your product add-ons should integrate seamlessly with your WooCommerce POS system.
Product Manager Add-ons integrates tightly with Jovvie, the all-in-one POS system from BizSwoop. Jovvie supports all product types, making it ideal for stores that offer complex product add-ons. It also comes loaded with other features to help you manage your omnichannel store, from seamless inventory synchronization to flexible payment processing.
By pairing Product Manager Add-ons with Jovvie, you can offer powerful customization options to your customers for both online and in-person sales, and take your omnichannel store to the next level.
Step-by-step Tutorial for Creating and Displaying Custom Fields
Here are the main steps to follow when setting up custom fields for your WooCommerce store using Advanced Custom Fields and Product Manager Add-ons.
How to set up additional product information fields with Advanced Custom Fields
- Download and install the plugin.

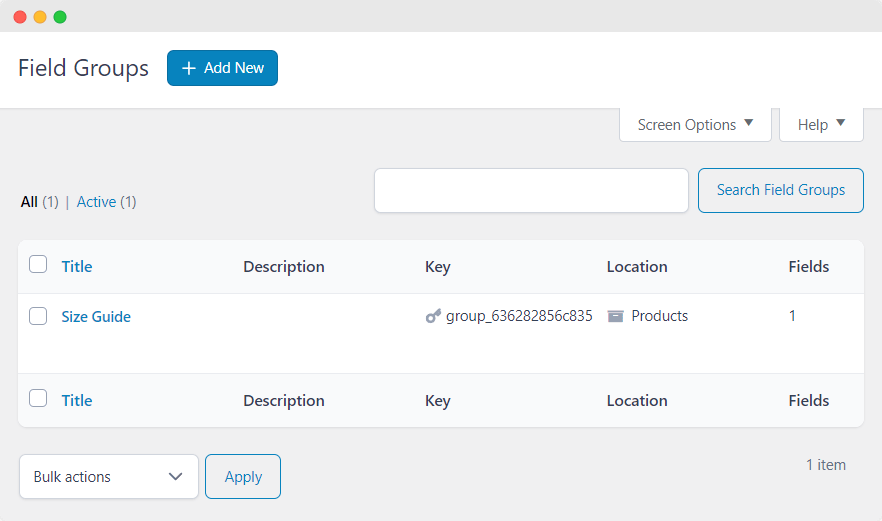
- From your WordPress dashboard, navigate to Custom Fields and then click “Add New”.

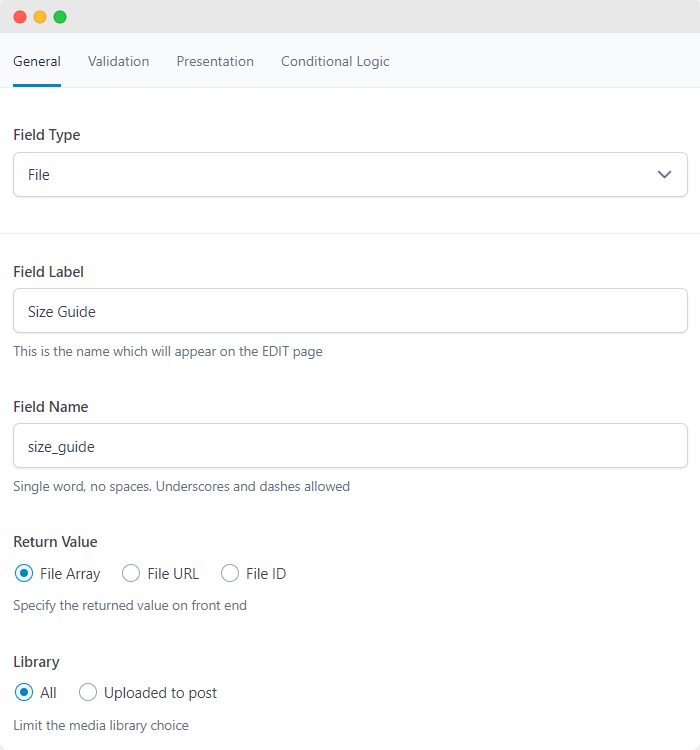
- Configure the additional fields you want to include. Select the field type; for example, this could be an image, text area, or file.

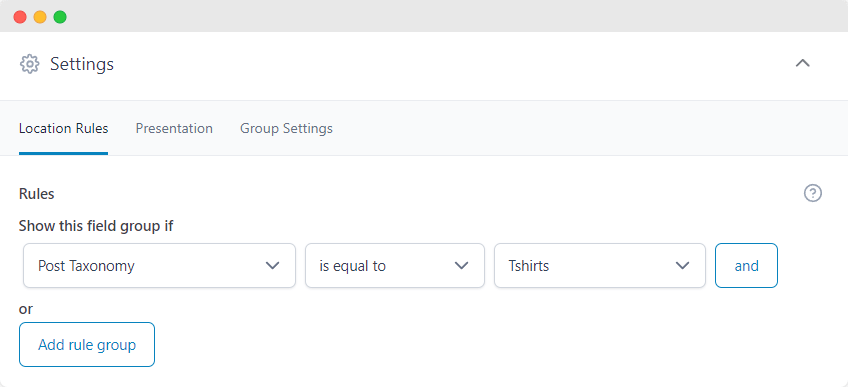
- Choose where the fields will display. For example, this can be set by category, post type, taxonomy, or user role.

- Configure the field presentation options. Your new custom field will now appear on your desired product pages.
How to Set Up Extra Input Fields for Customers Using Product Manager Add-ons
1. To get started, purchase, download and install the WooCommerce plugin from BizSwoop.
2. From the Woocommerce backend, navigate to Products > Add-on Groups, then create a new group. For the purpose of this tutorial, let’s revisit the example of an ice cream parlor that wants to give customers the option to build their own sundaes. Here’s a step-by-step guide on how to set up the custom input fields required:
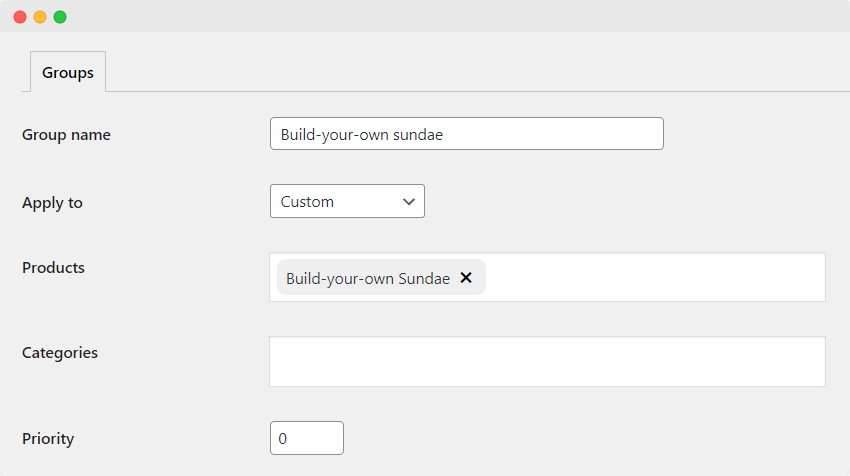
- Set the name of the add-on group and configure how it will appear on the WooCommerce front end.
- Configure the add-on display options. You can choose for you add-on group to appear on all product pages, custom product pages (defined by product name or category), the cart page, checkout page, or both the cart and checkout pages. Since this is a ‘build-your-own’ product, we’ll set the “Apply to” drop-down to “Custom”, and set the group to only appear only on the single product page for the “Build-your-own sundae” product.

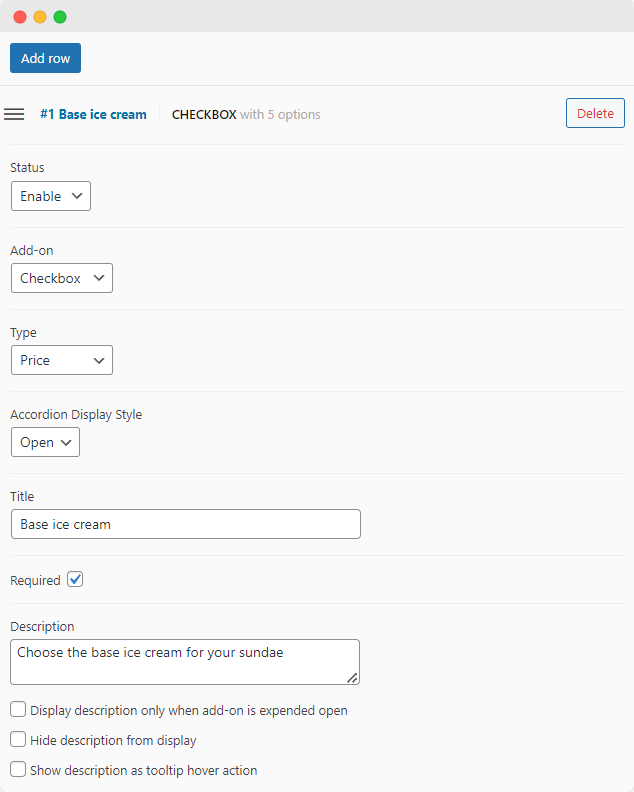
- The next step is creating the individual add-ons you want to offer. Click on “Add Row” and then configure the options for the specific add-on, including the title, type of input field, description display options, and how the add-on price is calculated (for example, a flat rate or percentage-based pricing). In this case, the first add-on we create will be the type of ice cream the customer wants to select as the sundae base.

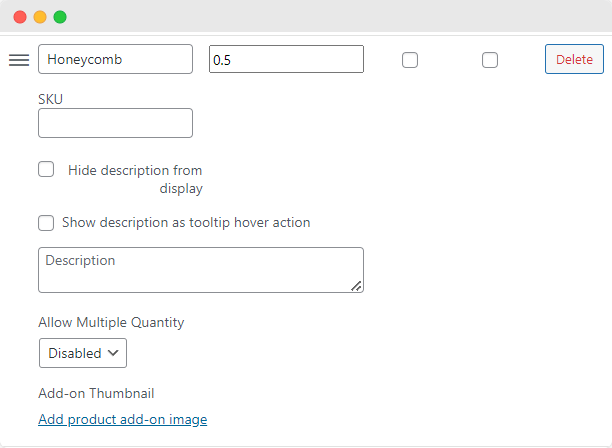
- Next, fill in the options for this add-on. You can create as many options as you want. When adding these options, add a name, assign a stock-keeping unit (SKU) number to help you track the stock levels, and set a cost to be added to the product subtotal when your customers choose this add-on. You can also add a product thumbnail image for every option. This will give your customers a visual representation of what they are choosing. You can also configure the plugin to allow customers to add more than one copy of any add-on. For example, if you wanted to allow your customer to add double sprinkles to their sundae, you could do that easily with Product Manager Add-ons!

- If you want to offer multiple add-ons, simply repeat the above steps until you have created all the add-ons and options you need. In the case of our “Build-your-own Sundae” product, we’ll need several add-ons and different options. Apart from the base ice cream flavor, we’ll also create add-ons for toppings and sauce, each with a few options to choose from.
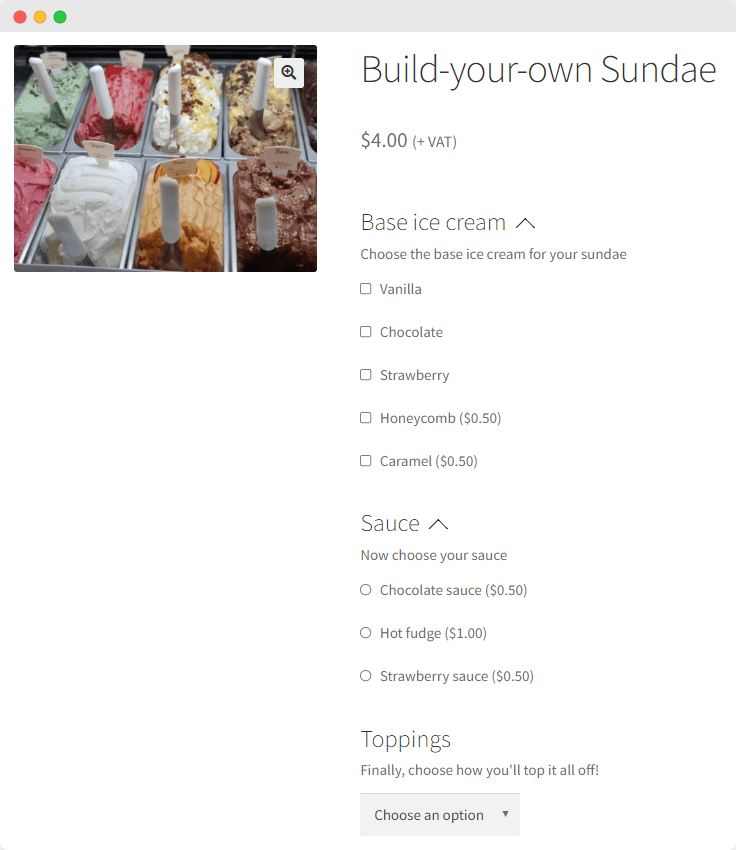
- When all the add-ons have been added, save your changes and confirm how the site looks from the front end. Here’s how the add-on inputs look from our tutorial:

Improve the User Experience of Your WooCommerce Store Using Custom Fields
If you have a WooCommerce store, you should use custom fields on your product pages, whether to add extra product information fields to offer customers more information about your products, or to offer add-on options for your customers using input fields. This will enable you to sell personalized products, offer more complex, customizable products and help to increase upsells and cross-sells, which in turn helps to boost your bottom line.
If you want to add extra input fields for customers and provide customizable products on your WooCommerce store, you need a plugin like Product Manager Add-ons that helps you add custom fields to your product pages. By combining Product Manager Add-ons with a free custom fields plugin, you can create both types of custom fields with ease and bring your WooCommerce store’s customer experience to the next level.
Product Manager Add-ons offers powerful WooCommerce product add-on customization, and allows you to display your add-on options anywhere from your product pages to your cart and checkout pages. And, if you run an omnichannel store, it even integrates with your POS system to enable you to offer product add-on options both online and in-store.
Product Manager Add-ons is available in a Basics, Plus, and Pro plan. Prices start from $49 per year, and the Pro plan, which is the most popular option, costs just $149 per year. Get started with the right plan for your store’s needs, or test out the benefits for your WooCommerce store with a 14-day money-back guarantee.