Tutorial
How to Add Color and Variation Swatches to Your WooCommerce Products
Are you looking to improve the shopping experience on your WooCommerce store? One way to do this is by adding color and variation swatches to your product pages. These visual aids allow customers to easily browse and select the different variations of your products, whether it’s size, color, or material.
While WooCommerce doesn’t offer this feature out of the box, you can easily add it with the help of a plugin.
In this tutorial, we’ll show you how to use Product Manager Add-ons to display your product variations with color and variation swatches. This powerful plugin not only allows you to create custom add-ons for your products, but also offers a range of customization options to make your store stand out.
Why should you show color and variation swatches on your WooCommerce store?
Displaying color and variation swatches on your WooCommerce product pages can greatly improve the user experience of your eCommerce store, which can lead to increased sales and customer satisfaction. Here are a few reasons why:
- Improved navigation: Swatches make it easier for customers to find the specific product they are looking for by providing a visual representation of the available variations. This is especially useful for customers who may be looking for a particular color or pattern.
- Enhanced visual appeal: Swatches add a visually appealing element to your product pages, making it more enjoyable for customers to browse and shop on your store. This can help to increase the perceived value of your products and encourage customers to purchase.
- Increased clarity: Swatches provide a clearer indication of what customers are getting when they make a purchase. For example, if a customer is choosing between different shades of red for a T-Shirt, a swatch showing the exact shade will be more useful than a vague variation description. This can help to reduce confusion and increase confidence in the purchasing decision.
There are many different use cases for adding color and variation swatches to your WooCommerce store, and the benefits of doing so apply to a wide range of businesses.
For example, if you run a clothing store, displaying color swatches can help customers visualize different shades and hues, making it easier for them to find the exact product they are looking for. Similarly, if you sell furniture or home decor, displaying variation swatches can help customers see how different finishes or fabrics will look in their home.
Restaurants can also benefit from using color and variation swatches to display different menu items or customization options. For example, a restaurant might display swatches to show the different sauce options for a dish, or to display the different flavors of a frozen dessert.
Overall, displaying color and variation swatches on your WooCommerce store can make it easier for customers to find the products they are looking for, improve the overall aesthetic of your store, and increase clarity around product variations. All of these factors can contribute to increased sales and customer satisfaction.
How do you add color and variation swatches to your WooCommerce products?
By default, WooCommerce allows you to create product variations through the use of its ‘attributes’ feature. This allows you to list all variations of the same product on one product page, rather than having separate pages for each. This helps to make your store easier to navigate and allows customers to find the products they are looking for more easily.
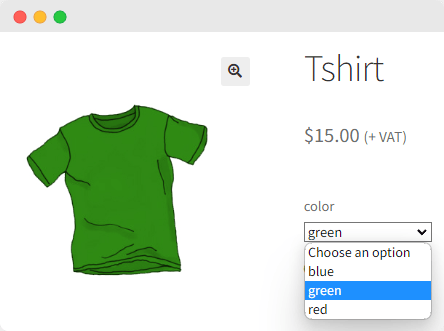
However, WooCommerce’s default system for displaying product variations is quite limited. Variations are only shown as a dropdown menu on the product page, which means there is no visual indicator of what different product attributes, like colors or designs, look like without clicking through the different variations.

In order to extend the variations system that exists in default WooCommerce and make it more intuitive to use by replacing the default variation dropdown with color and variation swatches, you’ll need a plugin. One such plugin is Product Manager Add-ons from BizSwoop. This plugin provides a range of options to make the display of variations and add-ons as intuitive as possible.
Using Product Manager Add-ons for color and variation swatches
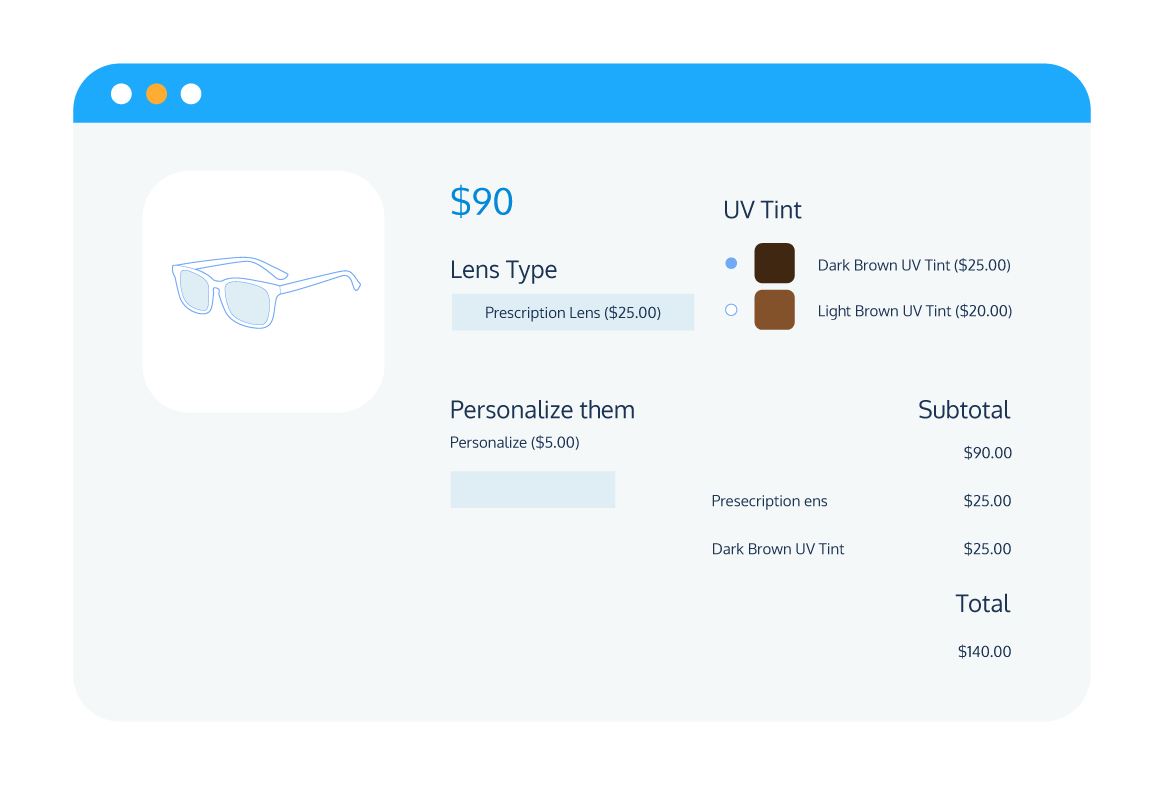
One of the key features of Product Manager Add-ons is the ability to configure the way variations are displayed on your store using an array of custom input fields. You can choose between a checkbox or radio button display, group your different add-on/variation options under distinct headings, and display thumbnail images and descriptions to give your customers a clear idea of the different variations available. This helps to make your store more user-friendly and helps customers find the products they are looking for more easily.
In addition to configuring the display of variations, Product Manager Add-ons also allows you to configure the pricing of add-ons. Some variations, like different colors, might not require a difference in price, but if you want to offer add-ons like personalization or upsell items, Product Manager Add-ons has you covered. You can price add-ons by flat rate, a percentage of the product price, or a percentage of the cart subtotal.
Another useful feature of Product Manager Add-ons is the ability to offer add-ons at the cart and checkout stages. This allows you to upsell extra add-ons at the checkout, or simply give your customers the option to change their preferences once they have added their chosen product to the cart.
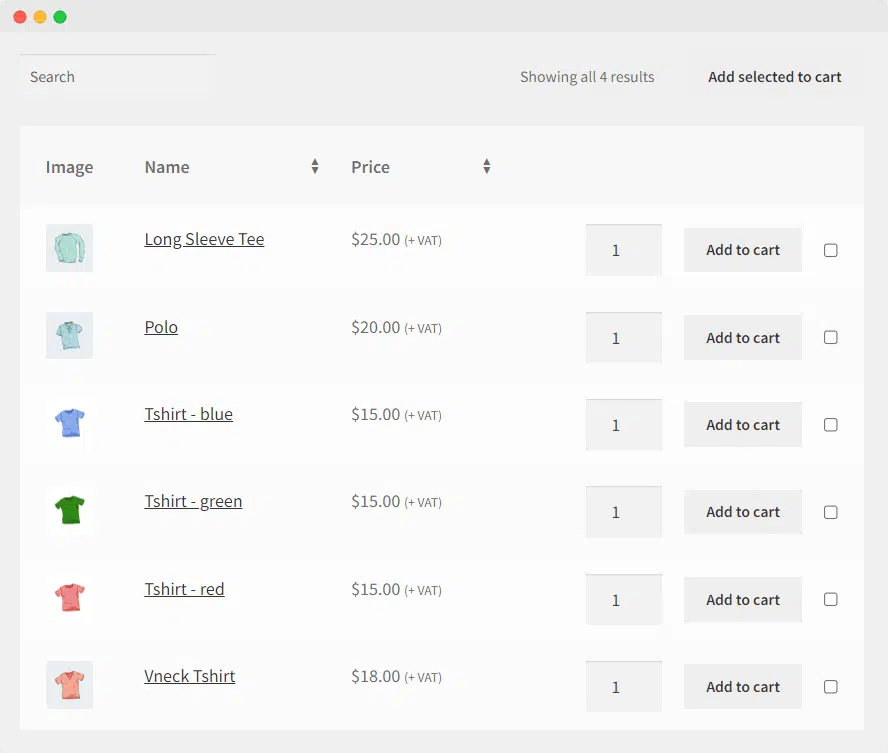
Product Manager Add-ons also integrates with Product Tables for WooCommerce, another plugin from BizSwoop. This plugin enables you to display your product variants in a handy product table format which you can place anywhere you like on your site using a dedicated shortcode that is compatible with Gutenberg and Elementor blocks. You can even convert your entire shop page or your product archive pages to product tables to make navigating your store a breeze.
Customers can make use of product filter and search options, and add their selected variations to the cart directly from the table – with no page reloads required thanks to Product Tables for WooCommerce’s use of AJAX – making the shopping experience on your WooCommerce store far more streamlined.

Step-by-step tutorial for adding color and variation swatches to your WooCommerce products using Product Manager Add-ons
Follow these steps to add color and variation swatches to your WooCommerce products using Product Manager Add-ons:
- Install the plugin from the WordPress plugin directory or through your WordPress dashboard.
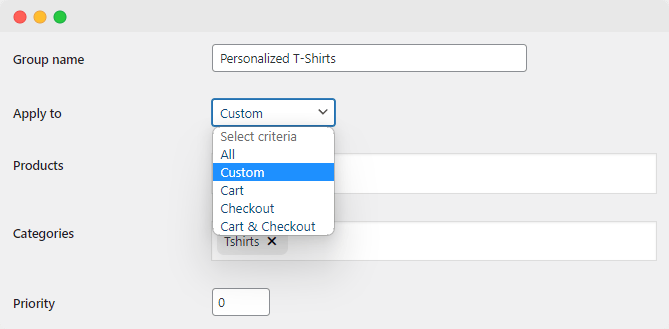
- From the WooCommerce dashboard, go to Products > Add-on Groups and click ‘Add new’.
- Configure the add-on group options, including the name, which products or categories it applies to, and its priority.

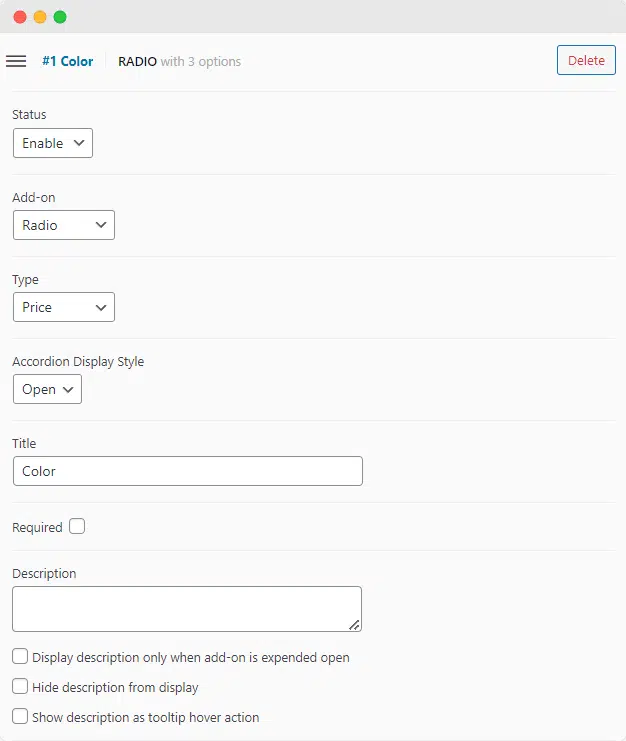
- Click ‘Add row’ to add a new add-on. For this tutorial, as we want to display color variations for our products, we’ll add the add-on ‘color’.
- Select the type of display you’d like for the add-on, such as a radio button, checkbox, text input, or file upload. As we’re simply displaying color attribute options here, we’ll use radio buttons to display our different variations.
- Choose the pricing option, such as a flat rate, percentage, or subtotal percentage. If this add-on is just for display purposes and doesn’t affect the price, select ‘price’ and set the value to ‘0’.
- Add a description and configure the description display.

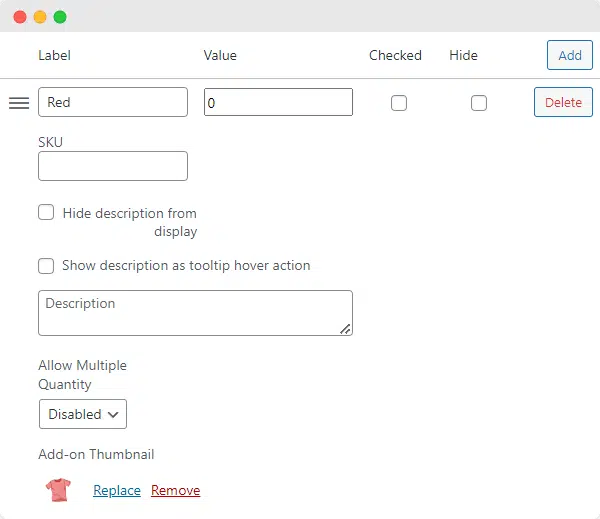
- Under ‘Options’, click ‘Add’ to create your first variation.
- Set the add-on price and add a description for the variation.
- Decide whether customers can add multiple copies of the add-on. If you’re using this tool to display variations, you’ll want to disable this functionality.
- Add an add-on thumbnail to display image swatches for your different color variations. You can use this feature to show different colors, patterns, or designs.

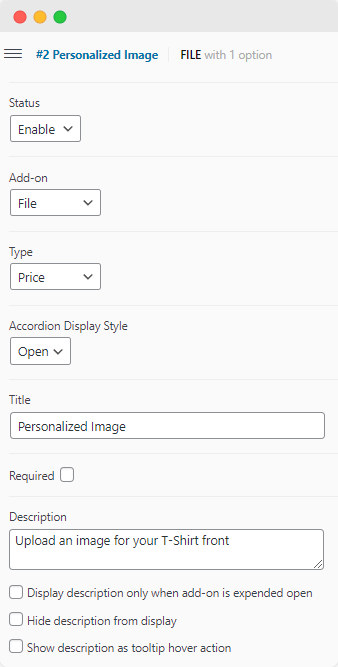
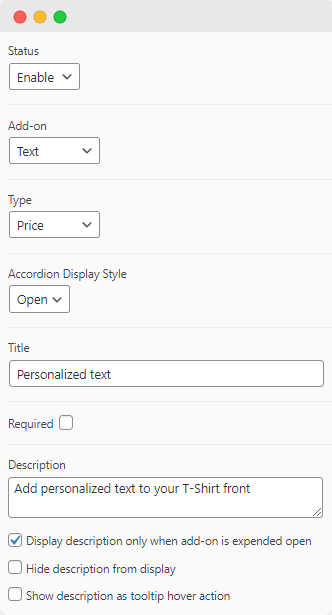
- Add as many different add-on options and rows as needed. For example, if you’re selling T-shirts, you could offer add-ons for personalized text using the text input field option, or a design or image using the file upload field option. You could also offer variations for different necklines (or any other WooCommerce attributes) and display thumbnail product images with the variations to show how these would look.


- Save your changes and check how the add-on groups look on the front end of your store.
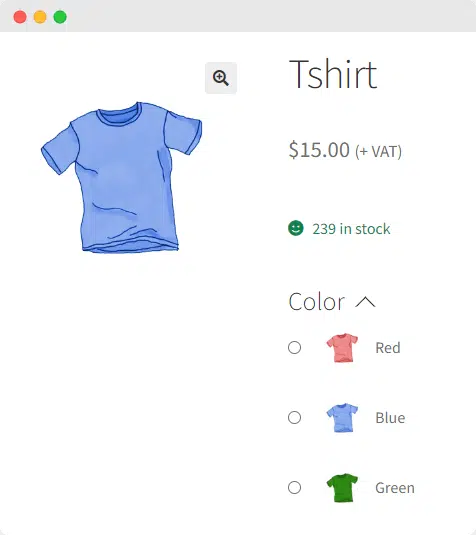
Here’s an example of how the color variation swatches will appear on the front end of your store:

As you can see, the color swatches are displayed prominently and clearly, making it easy for customers to browse and select the variations they are interested in.
By following these steps, you can easily add color and variation swatches to your WooCommerce products using Product Manager Add-ons, improving the user experience and increasing the visual appeal of your online store.
Improve your store’s user experience with color and variation swatches
Adding color and variation swatches to your WooCommerce store can have numerous benefits for the user experience and overall appeal of your store. By making your site easier to navigate and providing customers with a visual representation of different product variations, you can improve the shopping experience and potentially increase sales.
Product Manager Add-ons is the best plugin for adding color and variation swatches to your WooCommerce product pages. Its range of intuitive display options, flexible pricing for add-ons and variations, cart and checkout display options, and tight compatibility with Product Tables for WooCommerce make it the perfect choice for displaying variable products on your store.
If you’re interested in trying out Product Manager Add-ons, you can purchase it for $49/year, with a 14-day money-back guarantee. Give it a try and see the difference it can make for your WooCommerce store.